
Azure Boards
実績のあるアジャイル ツールを使用して、より迅速にユーザーに価値をもたらします。チームの垣根を越えて作業を計画、追跡したり、作業に関する相談をしたりできます。
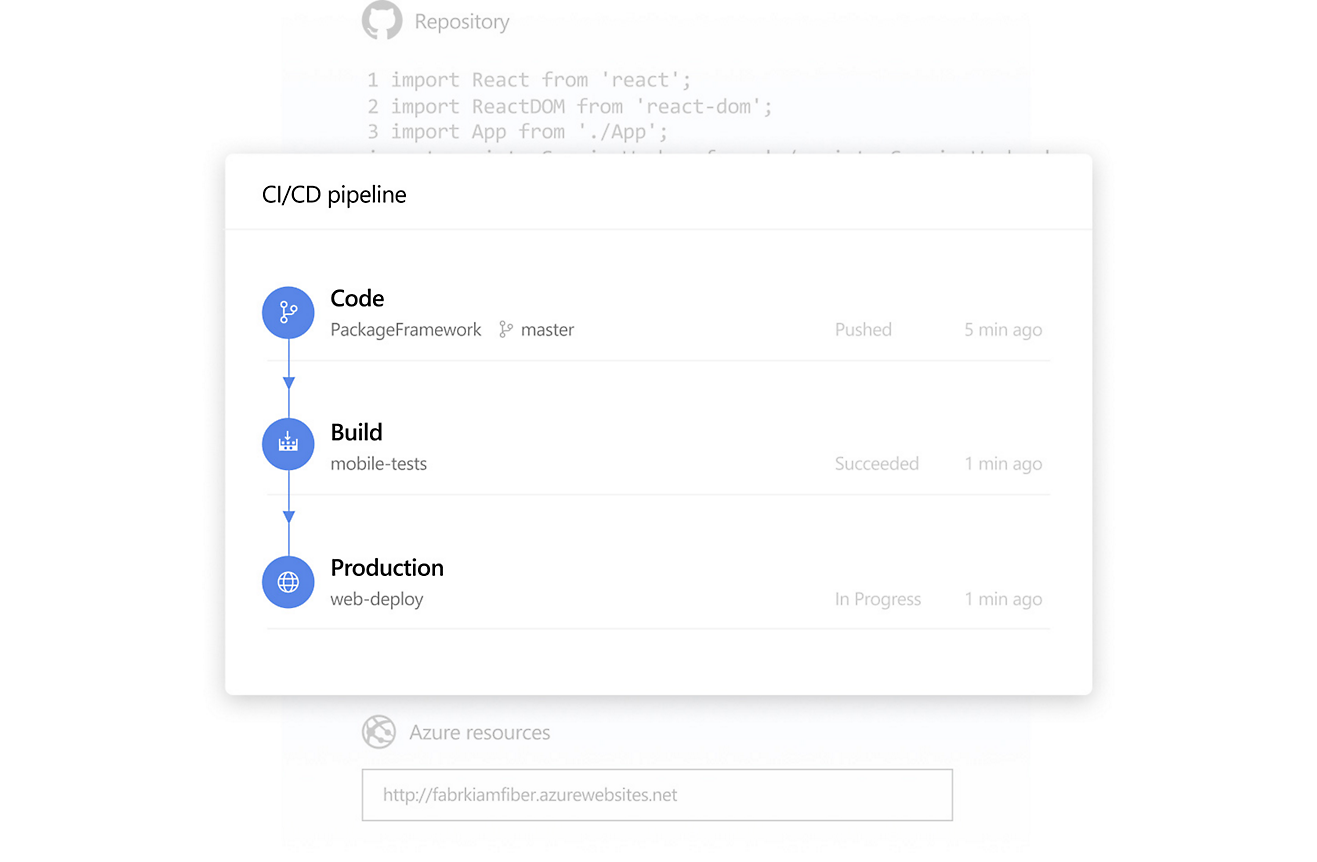
Azure Pipelines
あらゆる言語、プラットフォーム、クラウドに対応した CI/CD を使用して、ビルド、テスト、デプロイできます。GitHub や他の Git プロバイダーに接続し、継続的にデプロイすることができます。
Azure Repos
クラウドでホストされる無制限のプライベート Git リポジトリを入手し、pull request と高度なファイル管理を使用して、より優れたコードを構築するために共同作業を行います。
GitHub Advanced Security for Azure DevOps
開発を開始から出荷まで安全に行います。
Azure Test Plans
手動および探索的テスト ツールを使用して、自信を持ってテストして出荷します。
Azure Artifacts
パッケージを作成、ホスト、チームと共有し、ワンクリックで CI/CD パイプラインに成果物を追加できます。
Marketplace
コミュニティによって構築された 1,000 を超えるアプリとサービスにアクセスできます。
すべての DevOps サービスを利用することも、既存のワークフローを補完するために必要なサービスだけを選択することもできます
Azure Boards
構成可能なかんばんボード、対話型バックログ、強力な計画ツールを使って作業を追跡します。他に類を見ない追跡可能性とレポート作成により、Azure Boards 大小あらゆるアイデアに最適なホームです。


Azure Pipelines
あらゆるプラットフォームに対応した CI/CD
任意の言語でビルド、テストし、任意のクラウドやオンプレミスにデプロイできます。Linux、macOS、Windows で並列実行し、コンテナーを個々のホストや Kubernetes にデプロイすることができます。
Azure Repos
無制限の無料リポジトリ
1 人のプロジェクトから世界最大’のリポジトリまで、すべてのアイデア—に対して効果的なコード レビューと無制限の無料リポジトリを使用して、柔軟で強力な Git ホスティングを利用できます。


Azure DevOps 用 GitHub Advanced Security
開発者主導のイノベーションのための AppSec
GitHub Advanced Security は、開発者ワークフローに埋め込まれているアプリケーション セキュリティ (AppSec) テスト サービスです。これにより、開発者、セキュリティ、運用 (DevSecOps) チームは、セキュリティを犠牲にすることなく、イノベーションに優先順位を付け、開発者の生産性を向上させることができます。
Azure Test Plans
手動および探索的テスト
頻繁にテストし、自信を持ってリリースできます。アプリ用の手動および探索的な DevOps テスト ツールを使用して、全体的なコード品質を向上させます。


Azure Artifacts
ユニバーサル パッケージ リポジトリ
パブリックおよびプライベートのソースから Maven、npm、NuGet、Python のパッケージをチーム全体で共有できます。シンプルでスケーラブルな方法で CI/CD パイプラインにパッケージの共有を統合することができます。




Marketplace
1,000 を超える拡張機能にアクセスするか、独自の拡張機能を作成します。
組み込みのセキュリティとコンプライアンス
-
Microsoft は、5 年間で USD$200億 のサイバーセキュリティへの投資に取り組んでいます。

-
77 か国で 8,500 を超えるセキュリティおよび脅威インテリジェンスの専門家 を採用しています。

Azure 無料アカウントで作業を開始する
1

無料で開始します。 30 日以内に使用できる USD$200 のクレジットを取得します。クレジットを保持している間は、最も人気のあるサービスの多くを無料で利用できるほか、55 以上のその他のサービスを常時無料で利用できます。
2

クレジットがなくなった後に、同じ無料サービスでビルドを続けるには、従量課金制に移行してください。月々の無料使用分を超えた場合にのみ、お支払いいただきます。
3

オンプレミス ツール
ソース コード管理、自動ビルド、要件管理、レポート機能を使用して、オンプレミスの DevOps 環境を強化します。
DevOps チームワーク
Microsoft 全体のチームが DevOps カルチャをどのように導入したかを示すストーリーをご覧ください。
