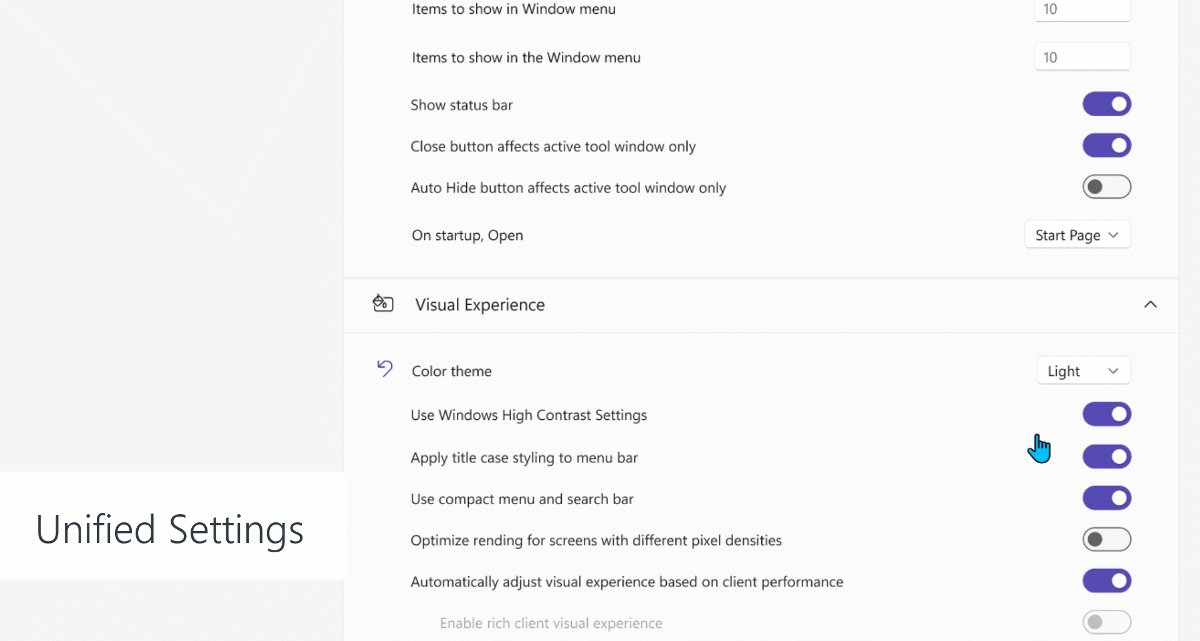
In a hybrid and cloud-based world, we want to make it easy for you to configure Visual Studio to your preferences whether you’re working on a laptop from home, on your desktop in the office, or using a Dev Box or Azure VM. Unified Settings reimagines how you personalize your IDE with a modern UI that reacts to changes immediately, has portable storage, and offers full control over what is shared between different project workspaces and Visual Studio installations.
Unified Settings helps you set up your environment with both individual and team/workspace settings in Visual Studio. The settings sync to the cloud, so that setting up a new environment can take minutes, not hours. You’ll have access to all your settings in a JSON file in case you want to review or share with a team mate. We’ve created a new Developer Community Ticket detailing the current prototype video as well as open questions, and we invite you to share your feedback as we iterate. We look forward to incorporating your feedback into the design and development process.
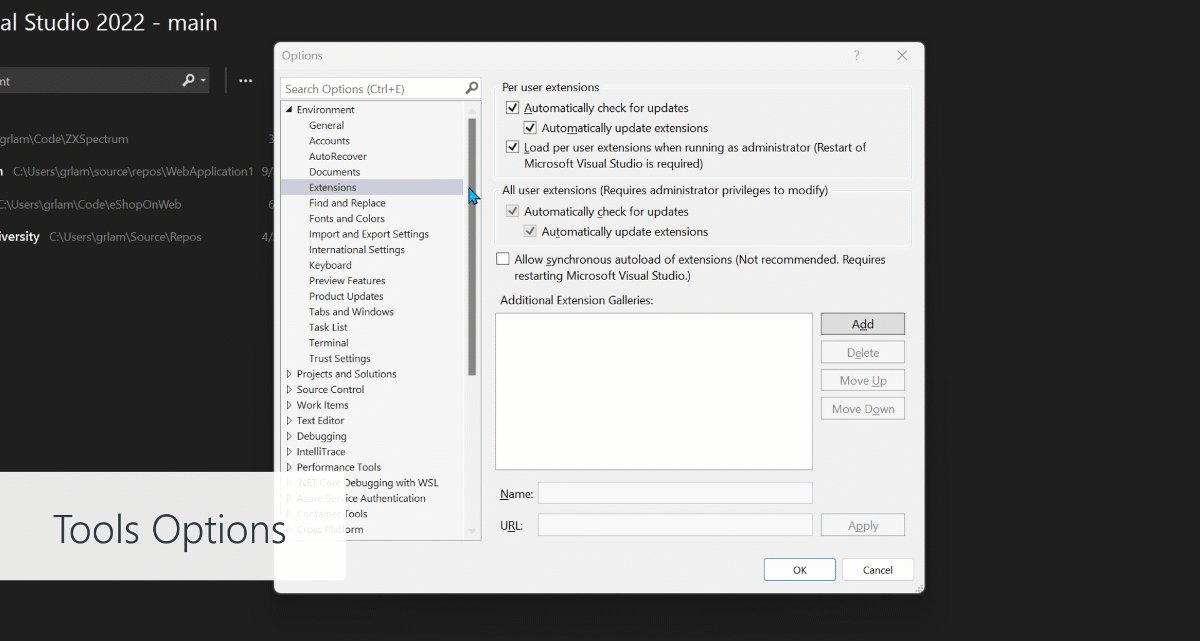
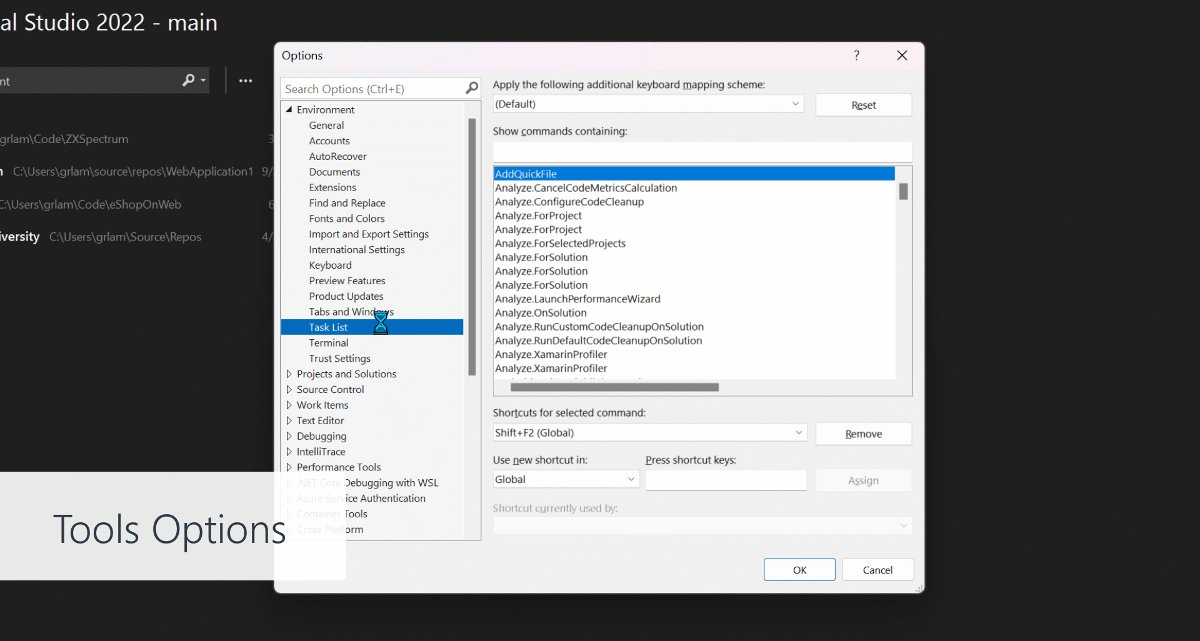
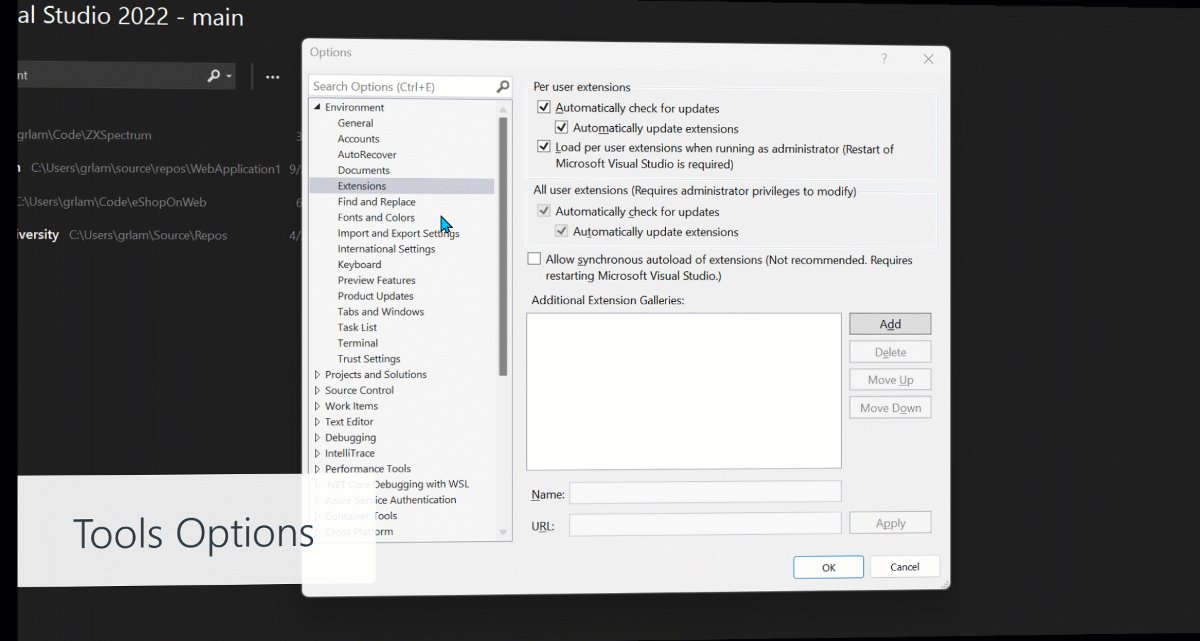
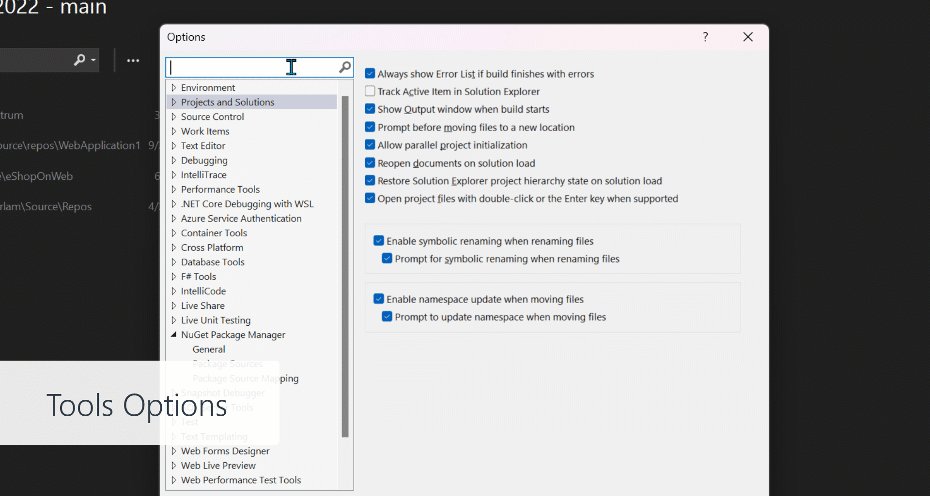
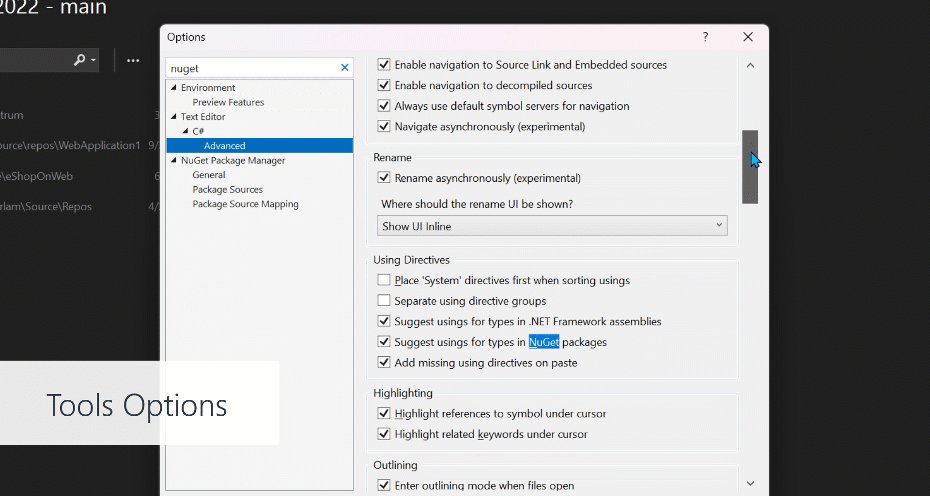
An optimal environment is personalized with both individual preferences like colors and themes, custom tabs, keyboard shortcuts, and extensions, as well as team preferences like debugger and git settings. Today, we hear about many barriers and pain points to applying settings from developers like you. We’ve learned that this leads to many options never being used or even discovered. Below, we’ll discuss the challenges with today’s Tools Options and how we’re improving that experience with Unified Settings.
Consistency and Applicability
Today, each page in Tools Options has its own UI. This results in Tools Options:
- Not respecting your theme
- Not handling monitor resolution scaling consistently
- Often showing UI that looks different for seemingly similar settings, which adds confusion
With Unified Settings, we aim to improve the overall experience by enabling each settings page to respect your theme and offer consistent UI controls that adjust to your monitor resolution.
Scoping
When you change a setting in Tools Options today, you’ll typically change the behavior for that specific Visual Studio installation. Sometimes, however, you’ll want to control settings around coding conventions, and those are best applied to specific repositories. Many teams use folder-scoped settings, which include .editorconfig and .gitconfig files, but these don’t modify Visual Studio settings.
We’re introducing “scopes” to Unified Settings to bring you more flexibility and control over your environment. Scopes describe the layers of settings which work together to configure your environment based on your context, and any setting may be controlled at either scope.
Visual Studio will offer the following scopes to begin with, where the later scopes override earlier scopes:
| Scope | Description | Typical examples |
| User Scope | Applies to all projects and solutions for a given Visual Studio installation. | Generally include personal settings like theme, fonts and colors, and debugging settings. |
| Workspace scope | Applies to a specific project or repository. You may choose to commit these to the repository so everyone on a team can have the same settings or keep these private as your own repository settings. If you have a custom theme for a specific project, for example, you might not want to share this in the repository.
Note that industry-standard folder-scoped settings like .editorconfig, .gitconfig, and .nugetconfig, will still be supported and respected by Visual Studio. |
Might include special debugging preferences, custom tab appearance. |
Sharing and syncing settings
Today, it’s impossible to control which settings sync between different Visual Studio installations and because you can’t export a complete list of settings, when you’re configuring a new installation, you still need to manually update setting that wasn’t sync’d.
With Unified Settings, we’ll make it easier and faster for you to share and export all your Visual Studio settings. Unified Settings are stored in a human-readable JSON file, so you can share settings with a teammate or manually edit settings values. You’ll also be able to choose to sync all or some settings.
Discoverability
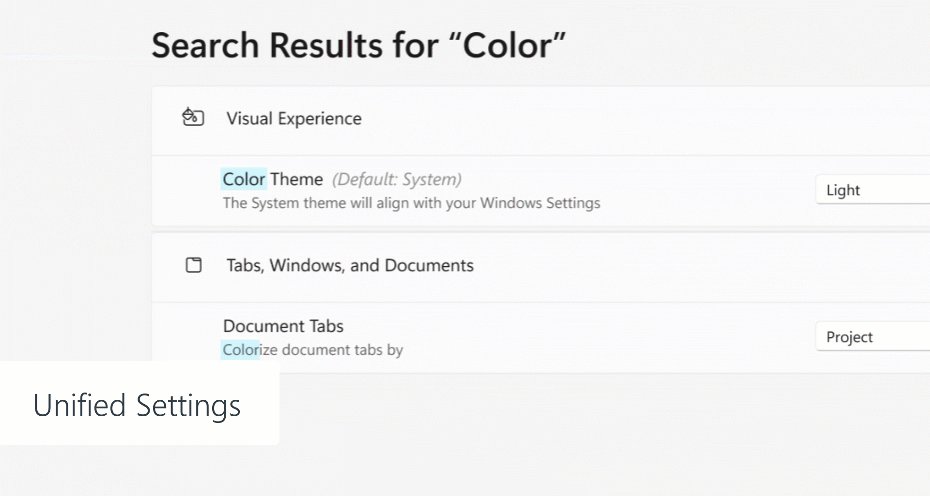
Tools Options has pages upon pages of settings, and the search experience is lacking, so it’s often difficult to find the setting you need. We’ve heard from developers like you that the search experience doesn’t always show full results and the results are difficult to parse.
In Unified Settings, when you search for a term, all search results will be shown in one view. You’ll be able to edit each setting directly in that view. We also changed the way that search works, so that the results will become more accurate. We added a filtering capability so you can view categories of settings that you care about, such as “Performance” and “Accessibility,” even if the setting isn’t normally organized into that category. And once you change a setting, you’ll be able to see which settings have been modified from the default and easily revert them, so that mistakes can’t break your environment.
Conclusion
We have included a video of the current prototype as well as some open questions on this Developer Community item. Please let us know what you think about Unified Settings or if there is a pain point with Tools Options that we have not addressed by participating in the discussion on the Developer Community thread. Thank you!



I vote a strong NO to this design. The concept may be good but the implementation is NOT. I have shared extensive feedback with Bret Johnson (@bretajohnson) on this in regards to the Project Settings. This new design would bring up the same problems.
I'm not saying don't implement this, but I think it should be done VERY carefully. I'm happy to provide microscopic UX and cognition breakdown of the problems (and propose a few solutions)....
Wont take long and we are back to commandline editing config files. Maybe its time to overthink the settings themselves. There is something wrong when an app has literally thousands of options, many of them really complex.
This same experience exists in Visual Studio Code and nobody says that, even users of VSCode in Linux or macOS.
Great idea and I hope this will be also easy to use 🙂
This is genuinely nice. It makes the setting extremely easy to navigate and use. And the UI/ UX is looking nicer than the current setting. I cannot wait to try it our +1
Please please don't turn the current Tools > Options window into a big long scrollable page that takes much longer to load. When the VS Project Properties page was redesigned in VS2019, the redesigned page took many more seconds to load as opposed to loading near instantly in VS2017. On my machine it takes like 5+ seconds to load. It's especially concerning as there are way more app settings than project properties. The same is...
Upgrade your hard disk to a NVMe SSD.
this comment has been deleted.