Uncover {React} component usage across
your dev teams
Analyze how and where components are used across your code repos to reduce front-end tech debt and prove design system value.
>_ Have your component report ready in less than 5 minutes
Let’s set up Omlet — usually takes less than 5 minutes
1
Navigate to the repo that contains your component library
2
Run Omlet CLI
npx @omlet/cli init3
Check your Omlet dashboard after following the instructions
Learn how customers use Omlet
>_ With Omlet you can
Understand and access more of what's happening in your code repo, like…
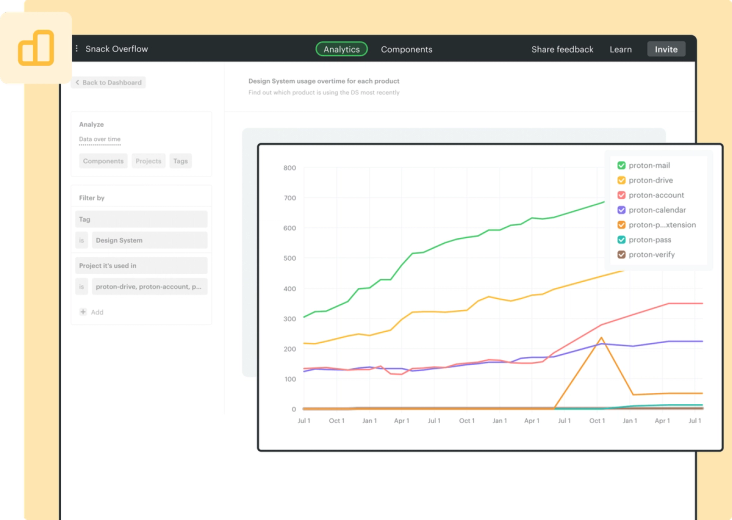
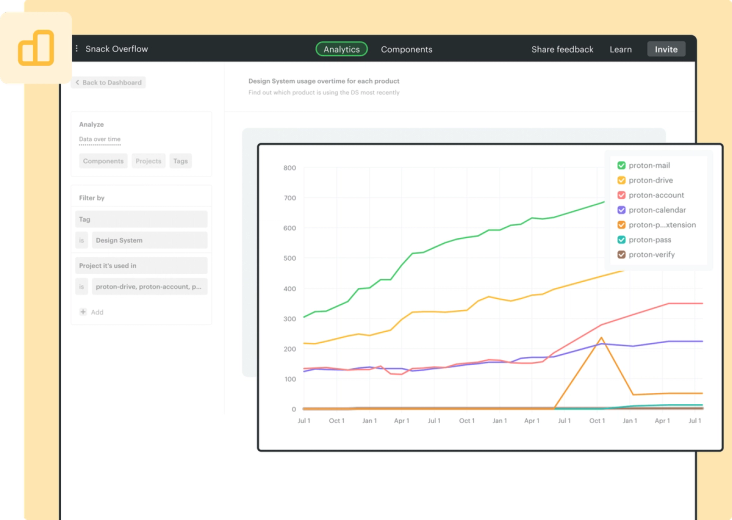
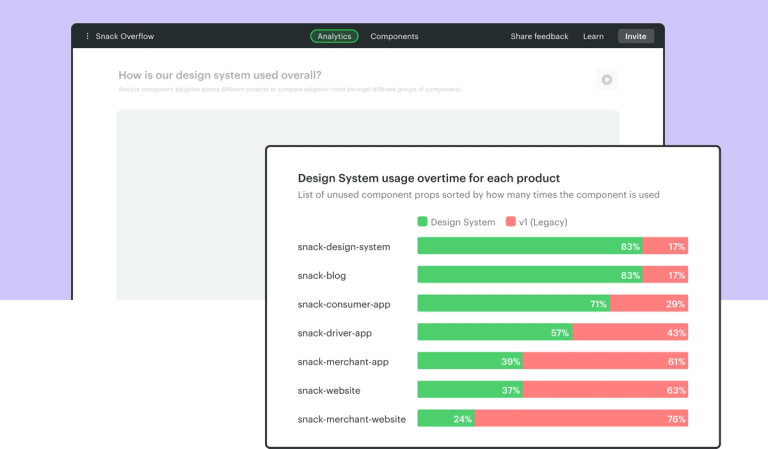
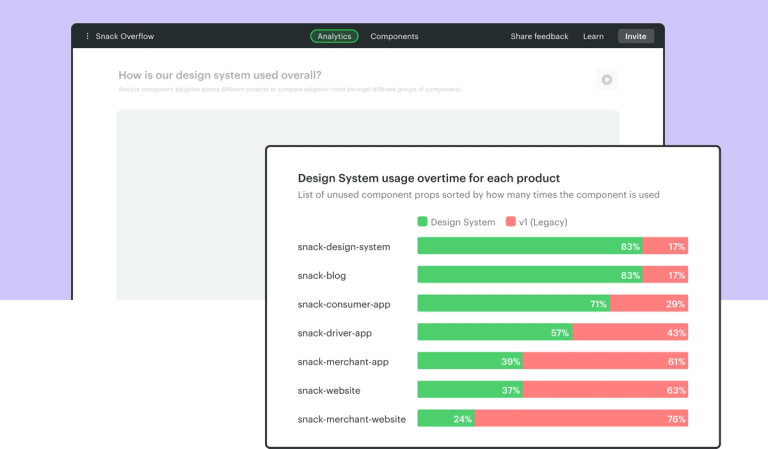
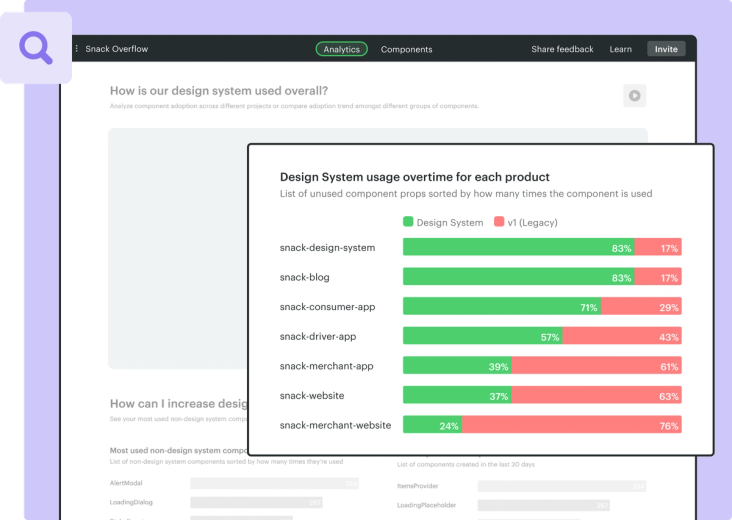
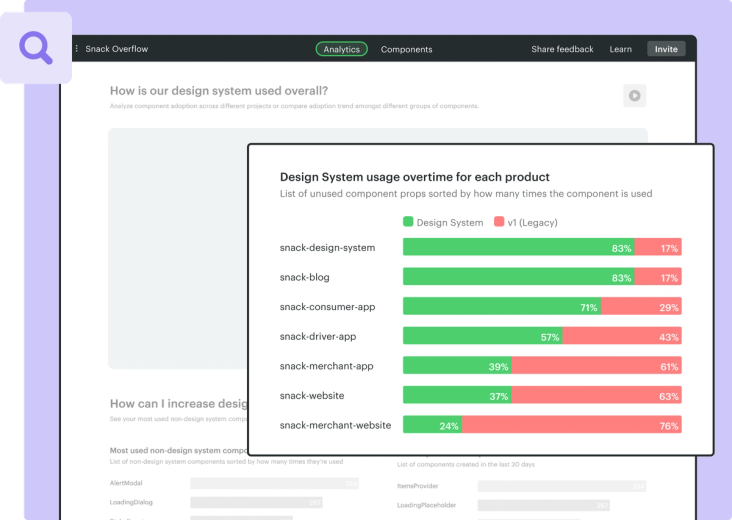
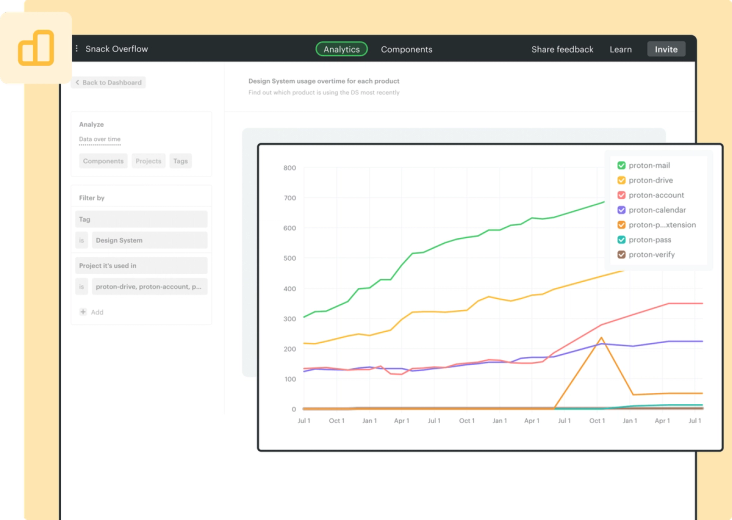
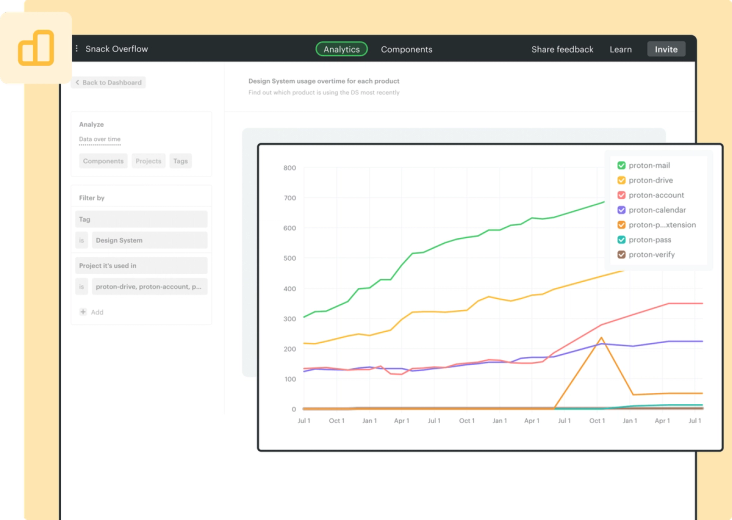
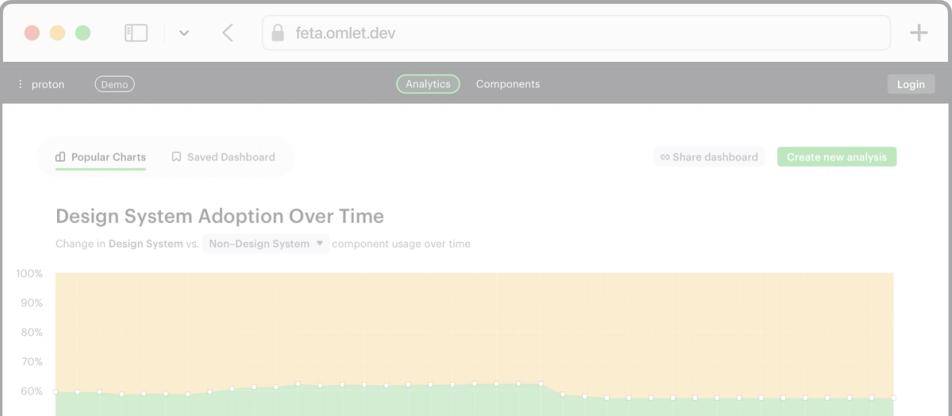
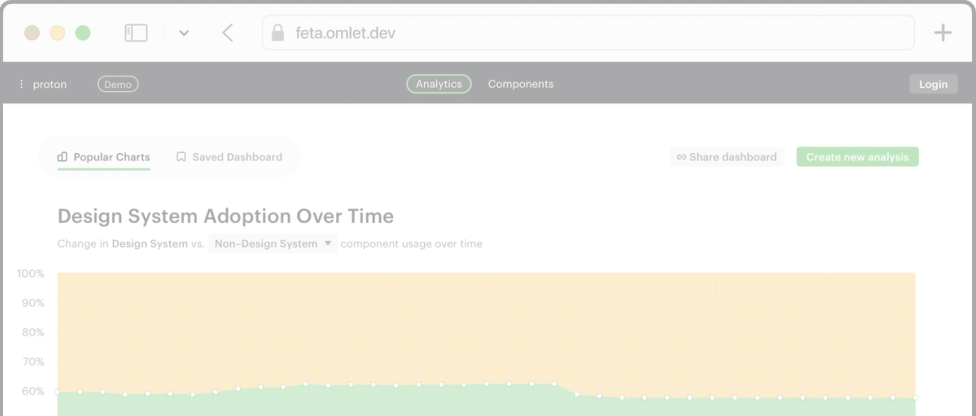
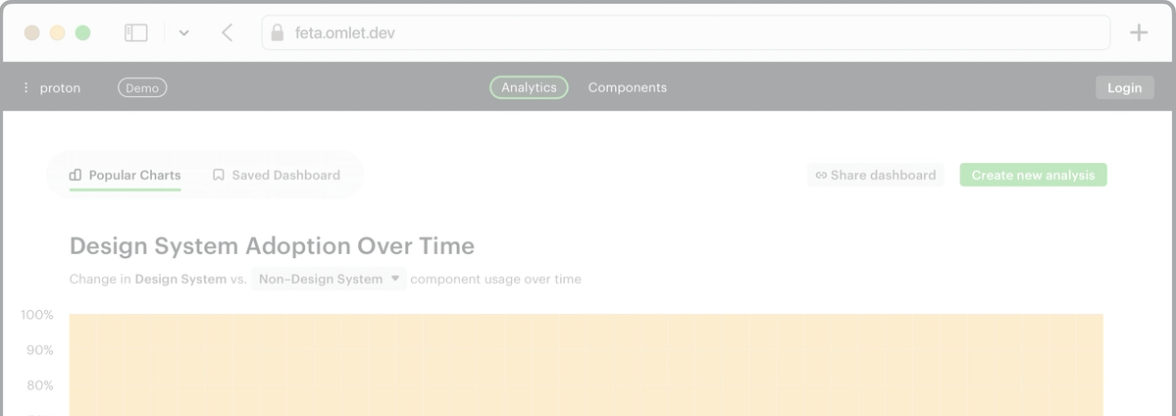
Measure design system adoption over time across products






Estimate the impact of deprecating a component



Identify which projects are using legacy components






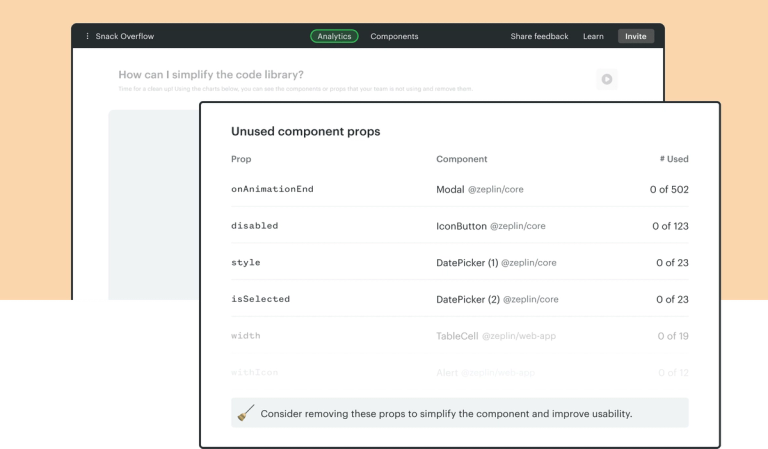
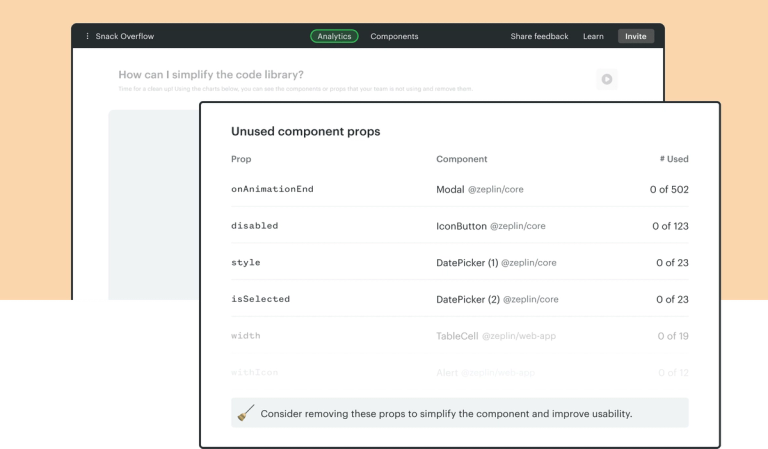
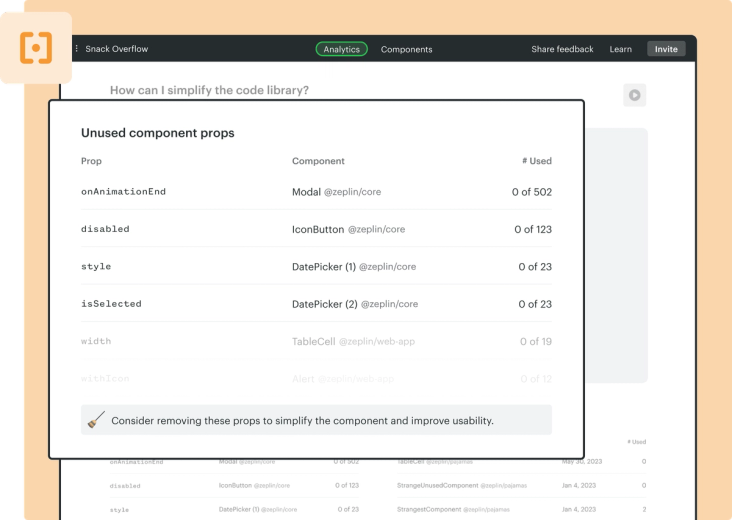
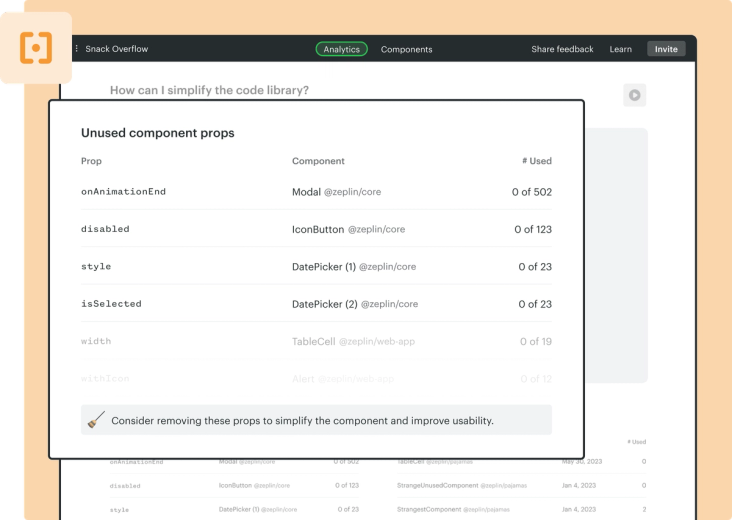
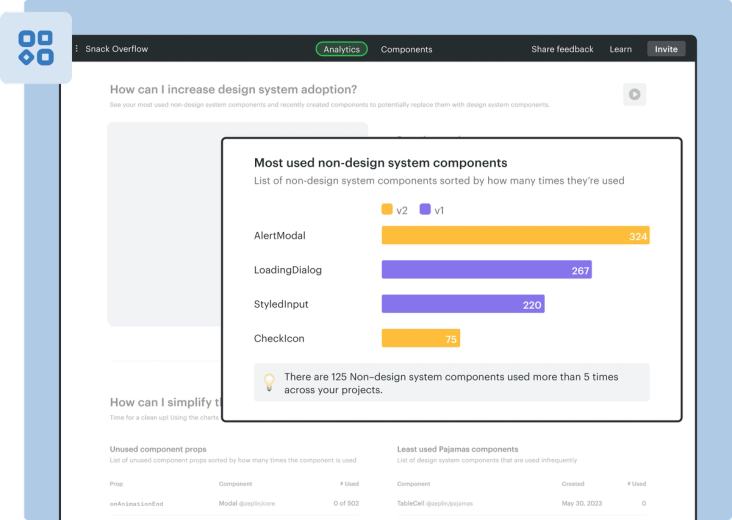
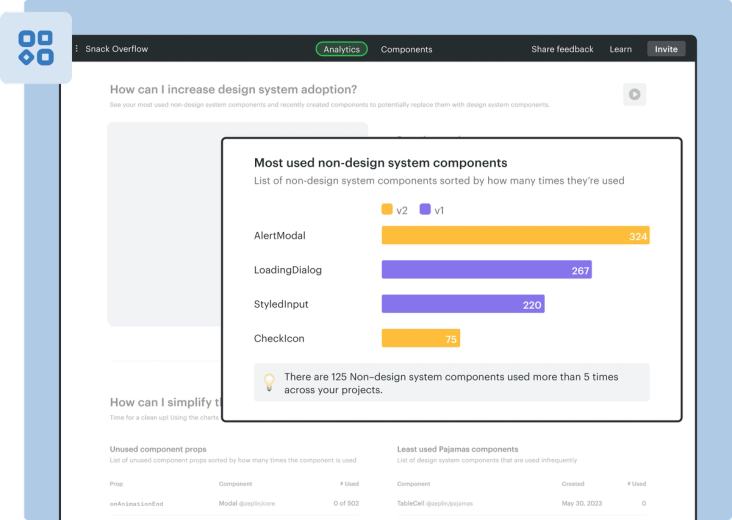
Spot unused props that might cause problems later






Surface similar components to update or consolidate



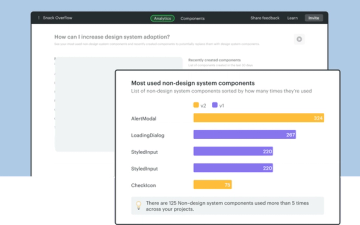
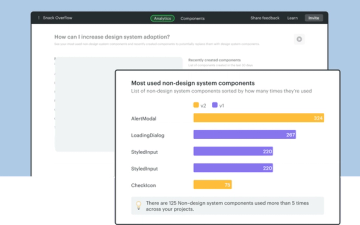
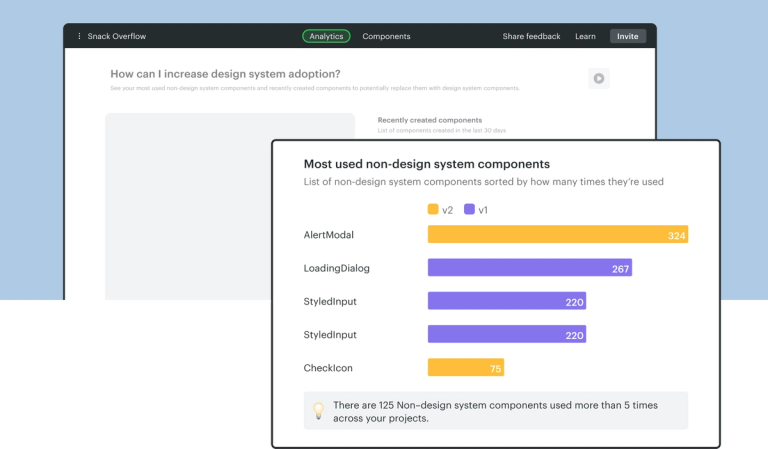
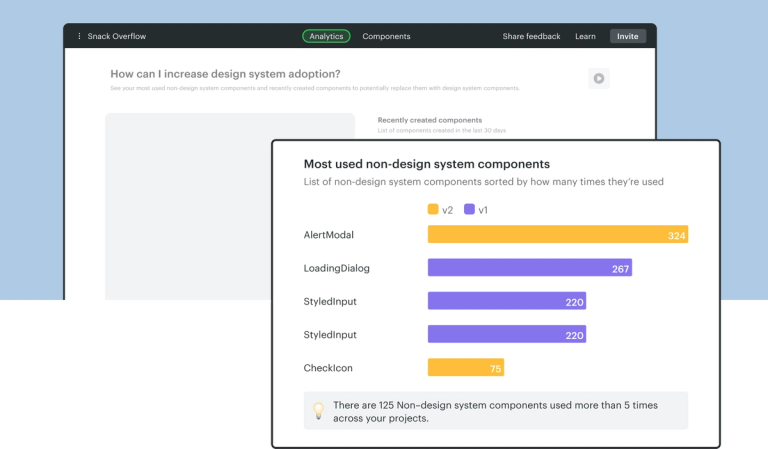
Discover which non-design system components devs use most often




















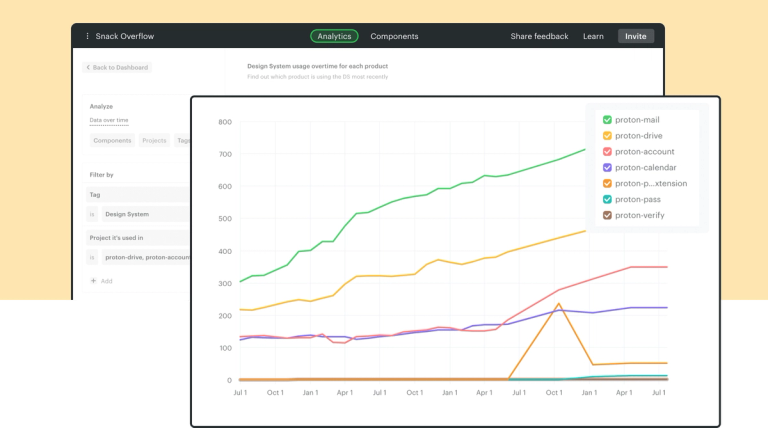
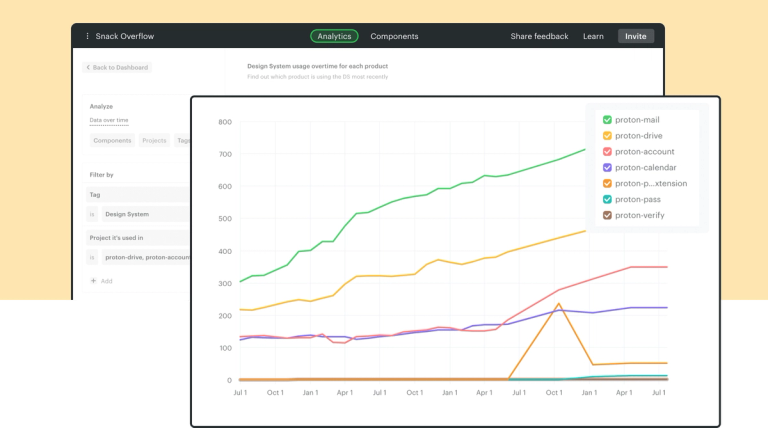
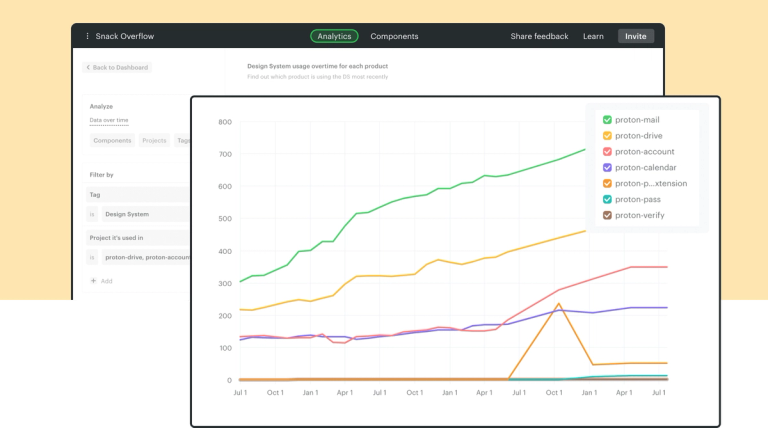
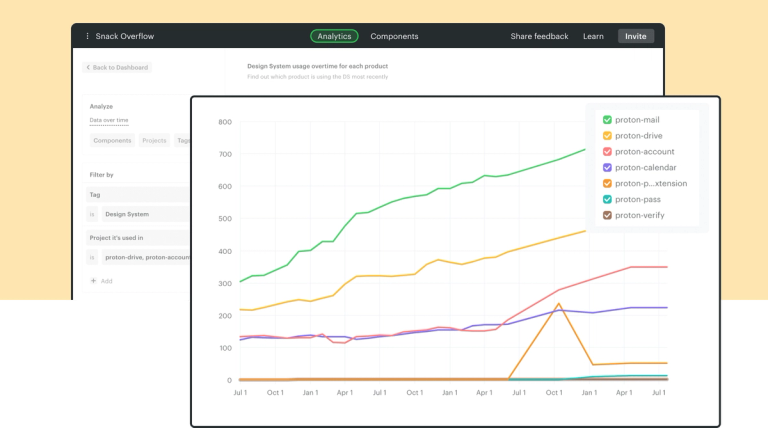
see Omlet in action with Proton's open-source design system
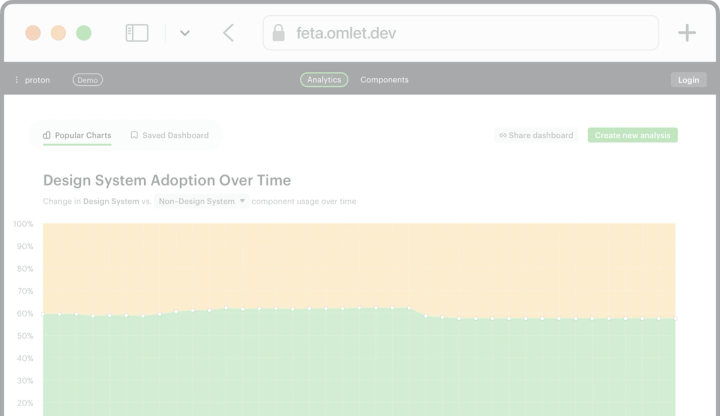
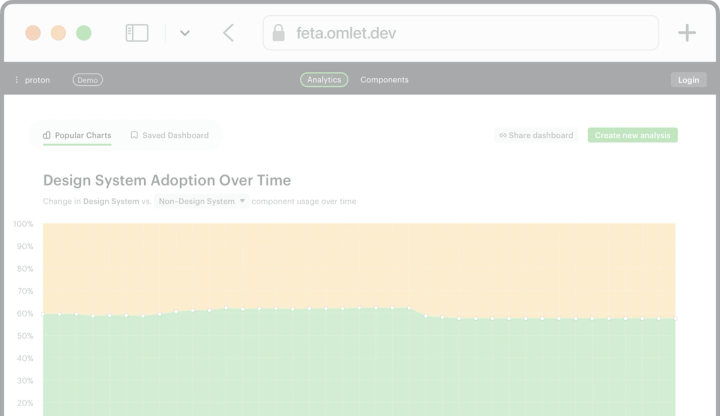
Try our demo environment
Hop into Omlet's demo environment which is pre-populated with charts and data you can play around with!
>_ With Omlet you get
Data to inform your dev roadmap, without having to scan thousands of components yourself. That gives you:
and more
- Migrating Design Systems and Libraries
- Increase Design System Adoption
- Reducing Tech Debt
- Improving Your Component Library
From the creators of Zeplin
Omlet is built by the crew behind Zeplin, a product that millions of designers and developers use. We felt the pain of managing components to ship products ourselves and have tackled the problem of design system adoption together with our users.
Does Omlet support my stack?
Omlet now supports React and React Native
— Angular, Vue.js coming soon
Handy links
Next steps? All clear!














