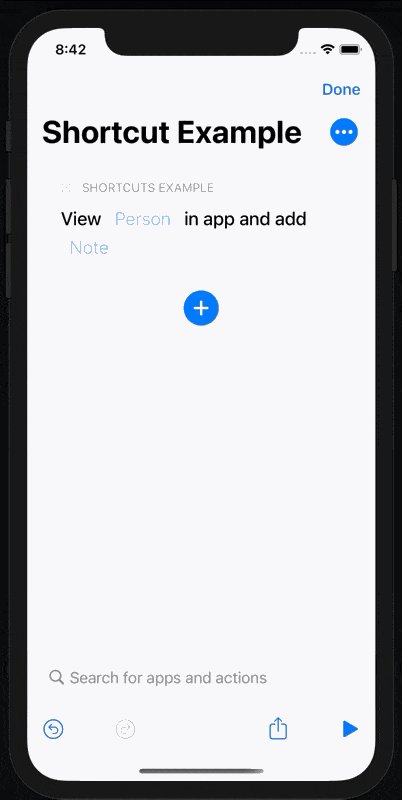
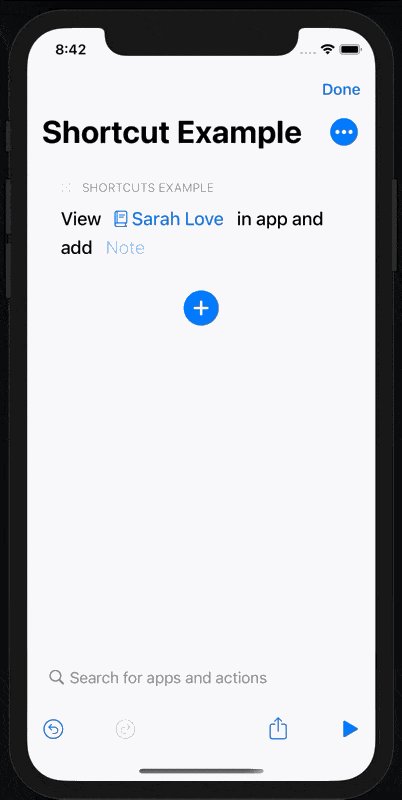
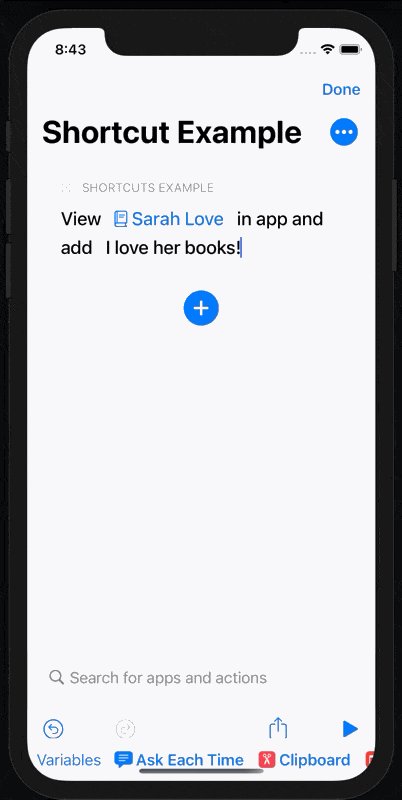
Complex integrations with third-party apps are currently restricted to a limited range of domains. These include apps for messaging and creating lists or notes. This is why you’ll see the complex actions for apps such as Bear, Day One, Drafts, Whatsapp and Things but any other apps can only donate basic actions to Shortcuts and can accept no parameters.
Some apps like the JSON viewer Jayson (free) use the clipboard as a variable workaround, whilst others can receive data through URL schemes. I’m hoping that this WWDC, we will see a greater number of categories opened up to rich Shortcut actions. Think apps like Spotify, Netflix & Overcast. Spark, Google Maps (or Search), Monzo, Amazon or Reddit.
Shortcut Organisation
Everyone has 400 shortcuts in their library, right? Well, even if you don't, I think we all could use a little more organisation.
How should we bring order to the chaos? Folders? Tags? Either one is better than an endless library.
One thing I've been wondering is if you could store shortcuts in a folder, would you then be able to share the folder containing the shortcuts? Could you run the folder as if it were a single shortcut?
It could be incredibly powerful if we could combine several shortcuts acting as functions together into a single bundle so that the user doesn't have to download multiple files.
Automatically Triggering Shortcuts
Along with folders, this is the almost certainly the most requested feature on r/shortcuts. I have my doubts Apple will ever want shortcuts to be able to automatically run without the user intentionally triggering them, but think of the power! Imagine shortcuts that could be set to trigger at a specific location or when an alarm goes off, a file is detected in a watched folder or a message is received from a specific contact.
It would take Shortcuts to a whole new level of automation.
Edit View Navigation
People are really pushing the limits of what shortcuts can do far beyond what I imagine they were originally intended for. As such, working with long, complex shortcuts is incredibly fiddly and frustrating, with a LOT of scrolling involved.
I'd like to see a search function brought into the edit view. Imagine pulling down from the top of the UI (like the library search) and searching for 'comment' and then being able to tap a 'next' button to cycle through each comment action block. It'd be like having chapter headings you could jump between. I'd also like to be able to search for strings or variables within the action blocks.
A couple of other additions that could improve usability would be:
The ability to 'fold' repeat and if blocks. Complex shortcuts that are hundreds of blocks long could then be folded down to a few, easily scrollable actions instead.
Comments embedded into the action blocks themselves. These would be in addition to the current comment block and they could take the form of a note icon in the action’s title bar. They wouldn't take up precious vertical space and would show their contents when tapped by the user.
Copy & Paste
There’s a borderline miraculous copy/paste shortcut that lets you copy or move actions within or between your shortcuts. It is a bit of a hassle though and a first-party solution would be a real time saver.
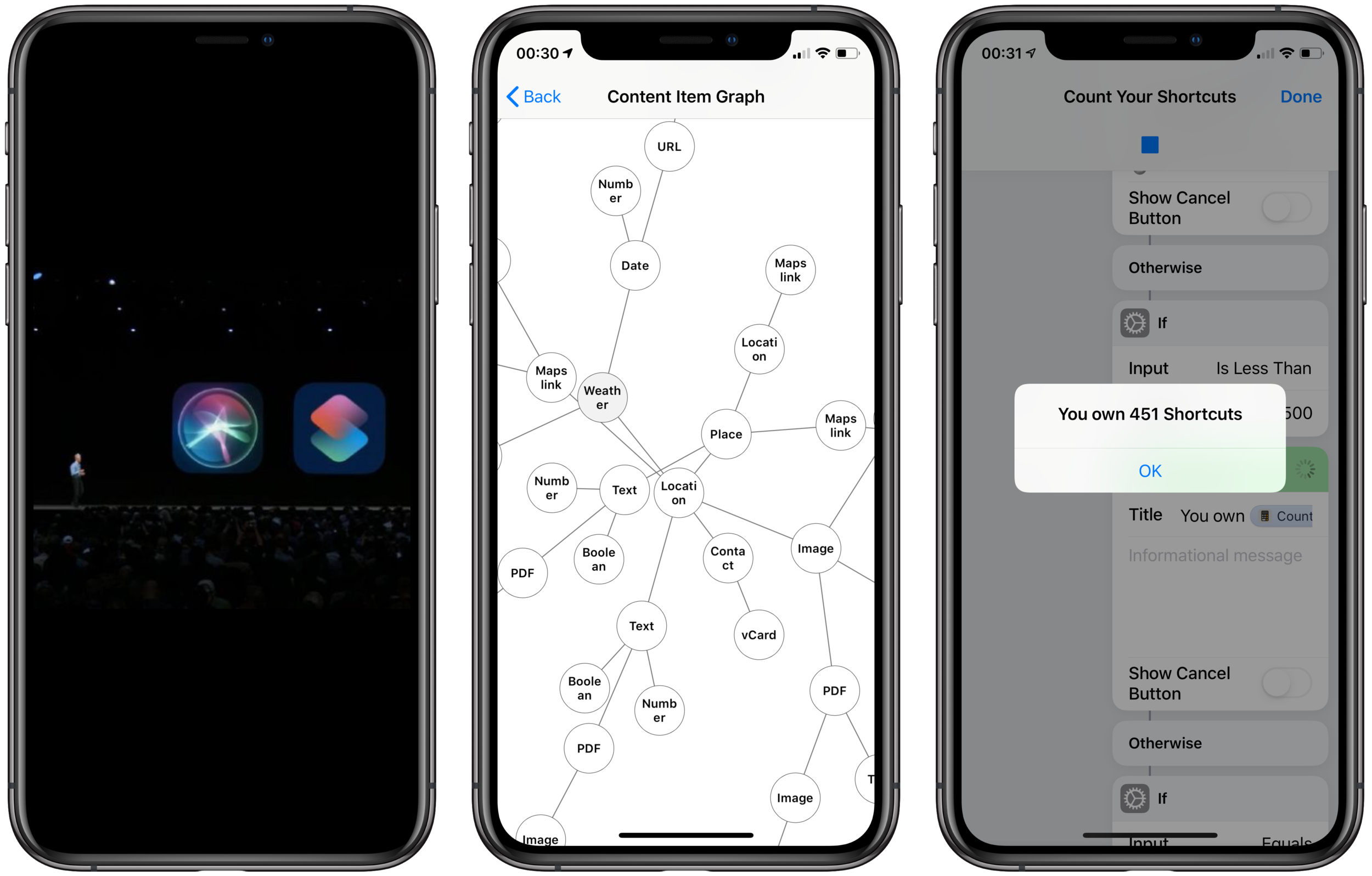
Unleash The Power Of The Content Graph
The content graph is the magic at the core of Shortcuts. Add a 'view content graph' action anywhere in your shortcut and marvel at all the data displayed. Unfortunately, not all of this data is accessible by the user. It would open up a lot of possibilities if we could access the full firehose.
System Actions
Now that Workflow has been fully absorbed by the Apple mothership, I'm hoping that they've spent the last year using their new-found keys to the castle to implement lots of new system actions they never would've had access to as a third-party app.
A few ideas of system features I'd like to see introduced:
Mail - the ability to search and act upon emails
Camera - actions beyond the basic 'take a photo'. For example, launch into portrait mode, a specific filter or slo mo video frame rate
Photos - find photos using the system’s powerful ML search along with face data. Also, the ability to programmatically access the editing tools as well as copy/paste edits
Settings - basically everything in here. Especially more granular wifi/bluetooth controls. I presume the new dark mode will be toggle-able through Shortcuts...
Activity - I'm desperate to be able to access workouts data and activity rings info from my Apple Watch
Other apps like 'Find My…', Clips, Numbers, Pages etc would all really benefit from at least basic Shortcuts support. I should be able to grab the location of my friend and write it to a Numbers spreadsheet, surely!
Siri
I rarely run shortcuts from Siri but I probably would if we could input variables along with our trigger phrase. We should also be able to enter text as a question to Siri and receive the response as input into the next action.
Running Shortcuts From Home Screen
Saving a shortcut to your home screen is great in theory, but it feels incredibly clunky when you're kicked back into the Shortcuts app to run it in the edit view.
It would feel much cleaner to be able to run the shortcut as if it were a real app.
System UI