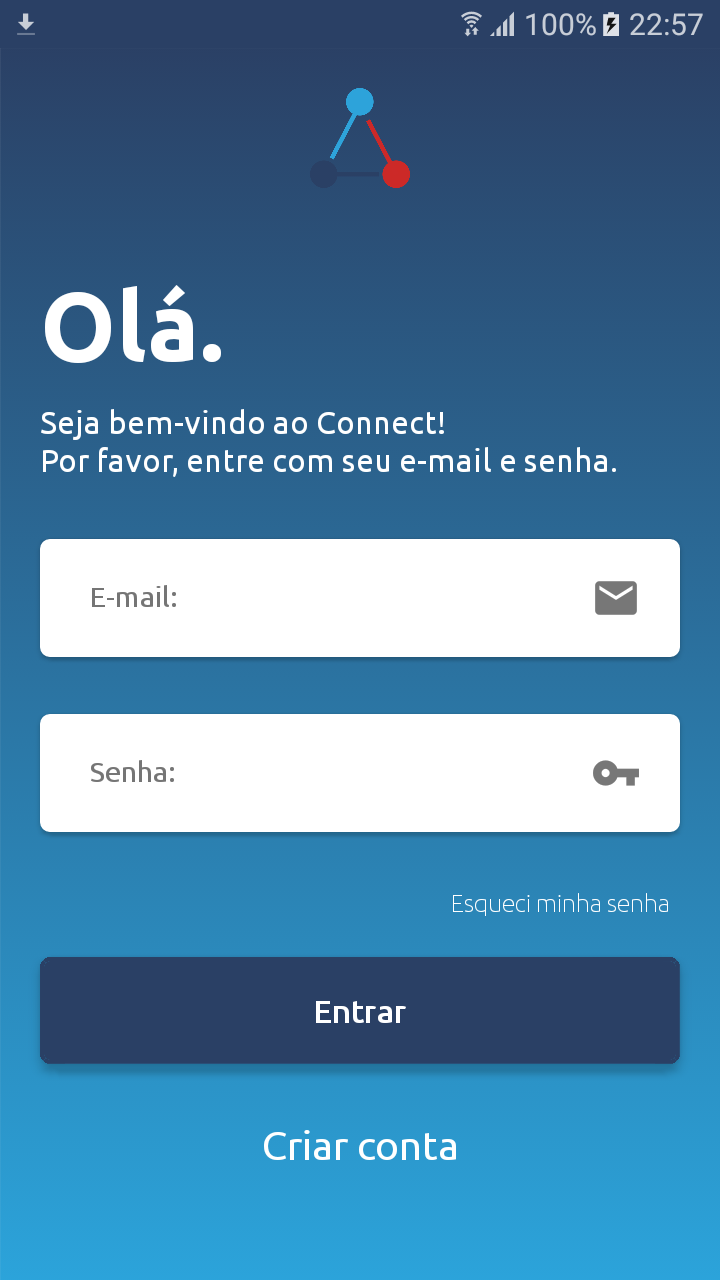
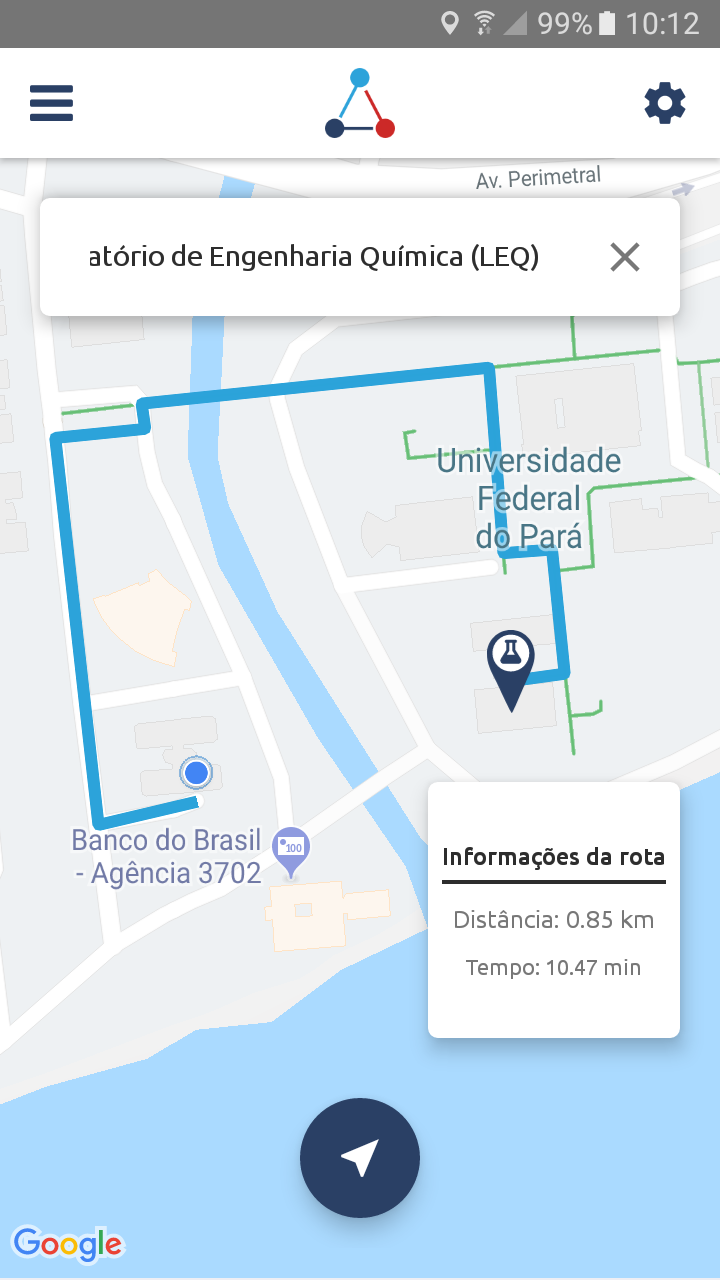
The Connect project has as main objective be a helper mobile tool for the UFPa community in general. Providing route and informations for places, showing events happening in the university and much more.
Clone the repository to a folder of your choice, redirect to the folder and install the libs dependencies using the command:
npm installAfter that, be sure you have Android SDK and Java JDK installed, have an Android Emulator Machine running or a Android device plugged in your computer. Executes the command to install the app in your device:
react-native run-androidThe project is organized as follows:
- android
- assets
- src
- actions
- components
- commons
- config
- data
- helpers
- reducers
- App.js
- Router.js
- Styles.js
Below are all the libraries used in the system so far, as well as their respective functionalities.
| Name | Function |
|---|---|
| lodash | The Lodash library exported as Node.js modules |
| firebase | Provides the tools and infrastructure you need to develop |
| redux | Status container |
| redux-thunk | Middleware for asynchronous actions |
| react-redux | Linking React to Redux |
| react-navigation | Routing and navigation |
| react-native-maps | MapView Component |
| react-native-elements | UI & Icons Components |
| react-native-orientation | Listen to device orientation changes |
| react-native-linear-gradient | Linear Gradient Component |
| react-native-maps-directions | Directions for Maps |
If you have any problem or saw a bug, please create an issue in the repository. Soon a developer will answer and solve the problem.
The project was developed to serve as the final project for the course of Computer Engineer of UFPa. Align subjects of Software Engineer, Programming, Agile Methods and Software Architecture.
It was developed by the following students:
- Ailson Freire
- github.com/AilsonFreire
- Hugo Bragança
- github.com/hugobraganca
- Otavio Augusto
- github.com/tavioalves
MIT © 2018