LIVE DEM :- Age Calculator
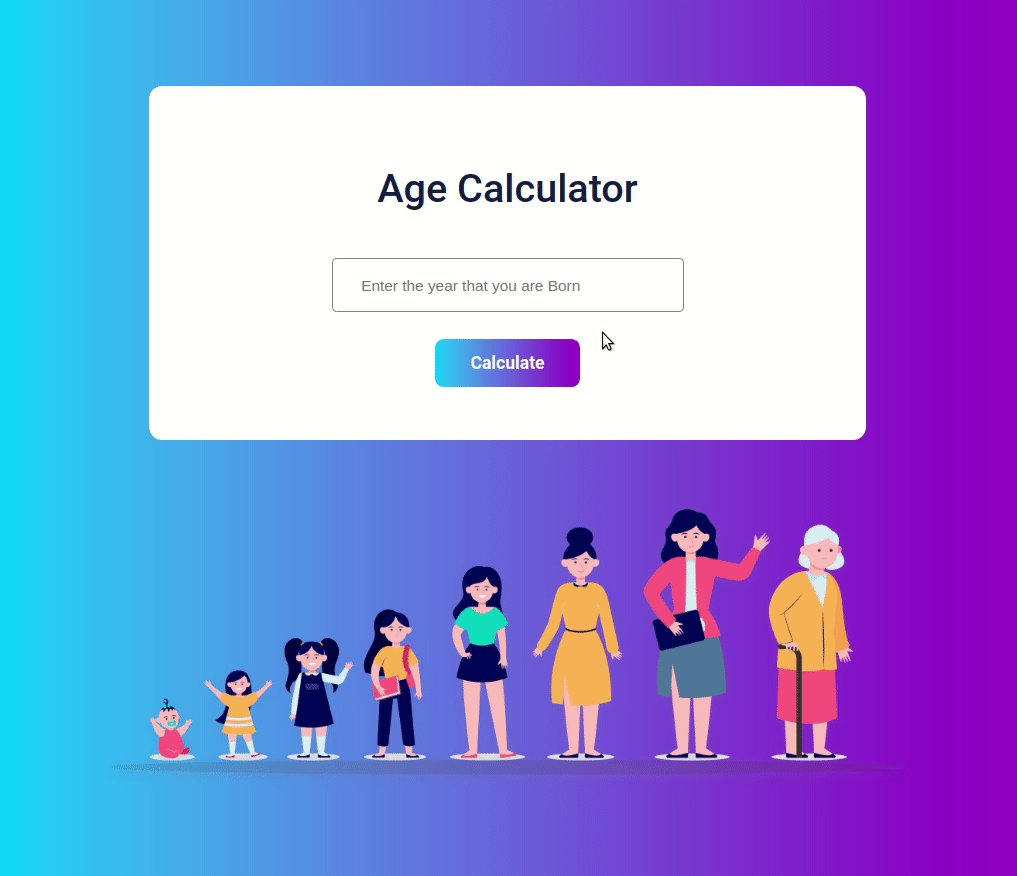
In this assignment let's build a Age Calculator
- Extra Small (Size < 576px), Small (Size >= 576px)
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)
- Download dependencies by running
npm install - Start up the app using
npm start
The app must have the following functionalities
-
When the user enters the birth year in the input box
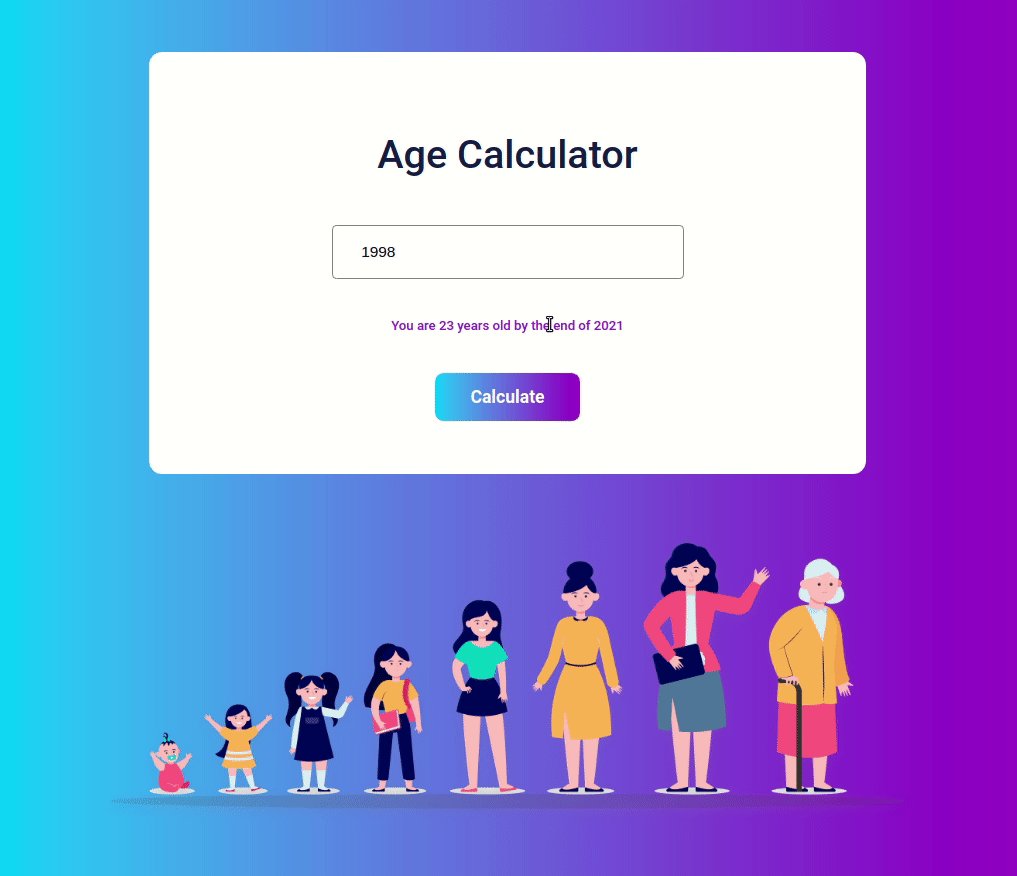
- If the entered birth year is valid then the calculated age is displayed to the user.
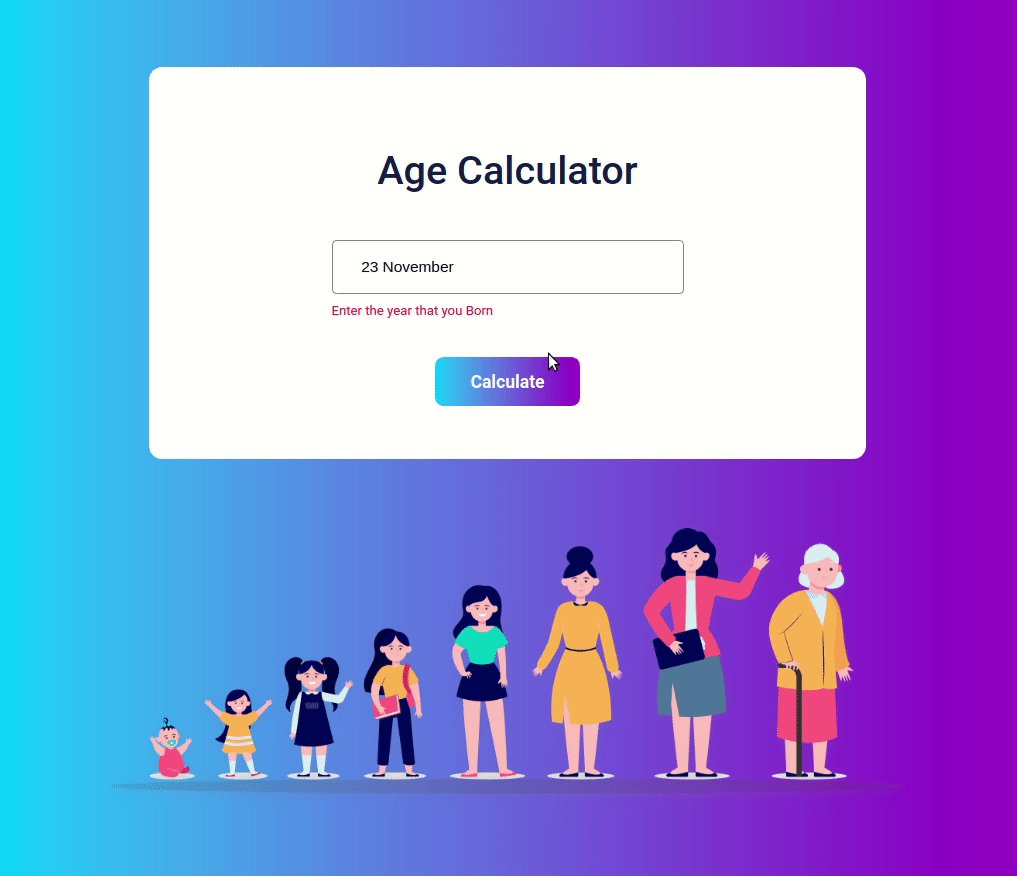
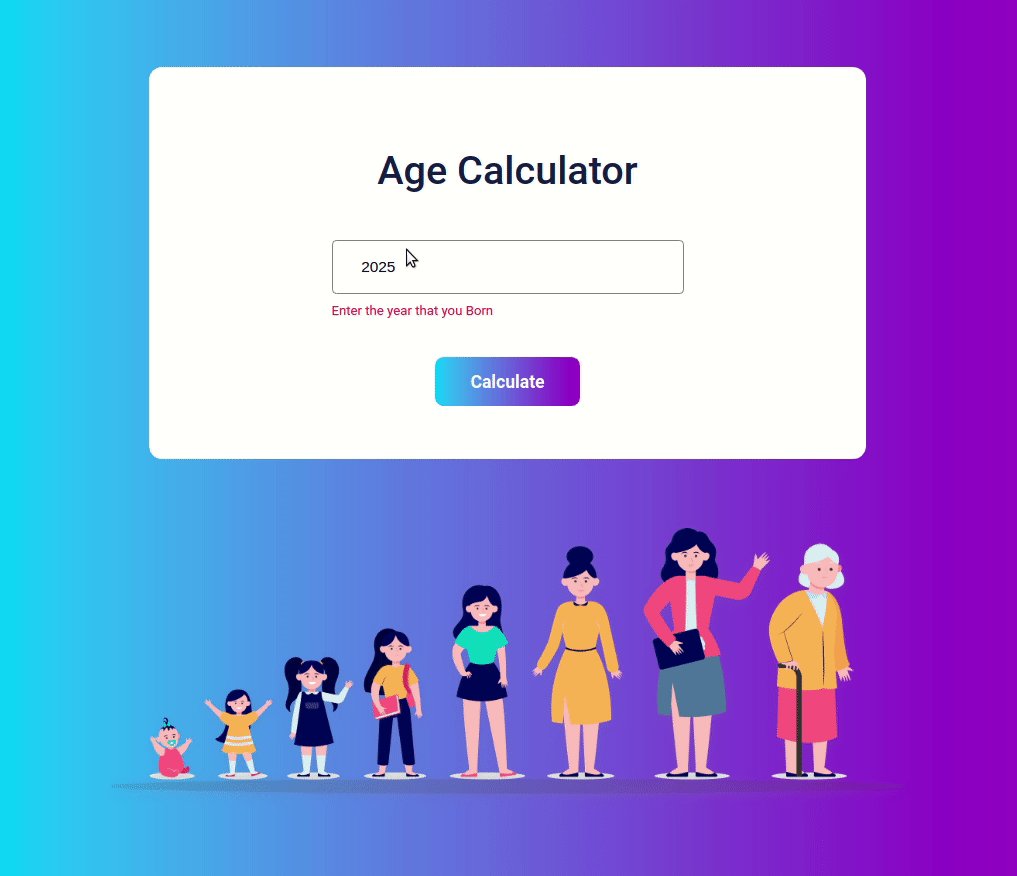
- If the entered birth year is Invalid then the Error message
Enter the year that you are Bornis displayed to the user.
-
If the calculated age is greater than 1 then the text
You are x years old by the end of 2021is displayed to the user. -
If the calculated age is exactly one then the text
You are 1 year old by the end of 2021is displayed to the user. -
core code files
src/components/AgeCalculator/index.jssrc/components/AgeCalculator/index.css
-
The cursor CSS property sets the type of mouse cursor, if any, to show when the mouse pointer is over an element. Use the CSS property cursor with the value
pointerto indicate a link. Click this to know more. -
An outline is a line that is drawn around an element, outside the border. The outline CSS shorthand property sets all the outline properties. Use the CSS property
outlinewith valuenoneto hide all the outline properties. Click this to know more.
https://assets.ccbp.in/frontend/react-js/age-calculater-persons-img.png
- Roboto