构建像素级完美支付体验
Stripe 提供丰富的 UI 构建基块套件,帮助您打造与您网站完美匹配的安全支付体验,助力提升转化率。
可自定义组件
选择您需要的 Elements 并用 CSS 级样式工具匹配您网站的外观样式。
为更优转化率打造
利用内置功能如无障碍访问、错误提示、输入掩码、自动填充等,省去开发时间,避免用户操作上的复杂性。
解锁新市场
通过单一集成,利用 40+ 种支付方式触达更多用户。从管理平台中轻松运行 A/B 测试并管理支付方式。
帮助保持支付安全
Stripe 的平台满足行业认证标准,可减轻您公司的合规负担。
可定制的模块化组件
强大的构建块,帮助优化网页和移动端转化率
我们提供经过优化的组件化 UI 套件,助您轻松收集支付信息和客户地址、提供移动支付钱包选项等。采用 Stripe Payment Element 的商家,其收入平均增长了 11.9%。
内置支付逻辑
Stripe 的 Payment Element 具有屏蔽、样式化、错误处理功能,且可在客户端进行输入验证,确定卡片是否可用。它还允许您访问 100+ 多种支付方式,并向您的客户动态展示 40 多种最相关的支付方式——即使您在 Stripe 之外处理银行卡付款。
看看我们的其他 Elements

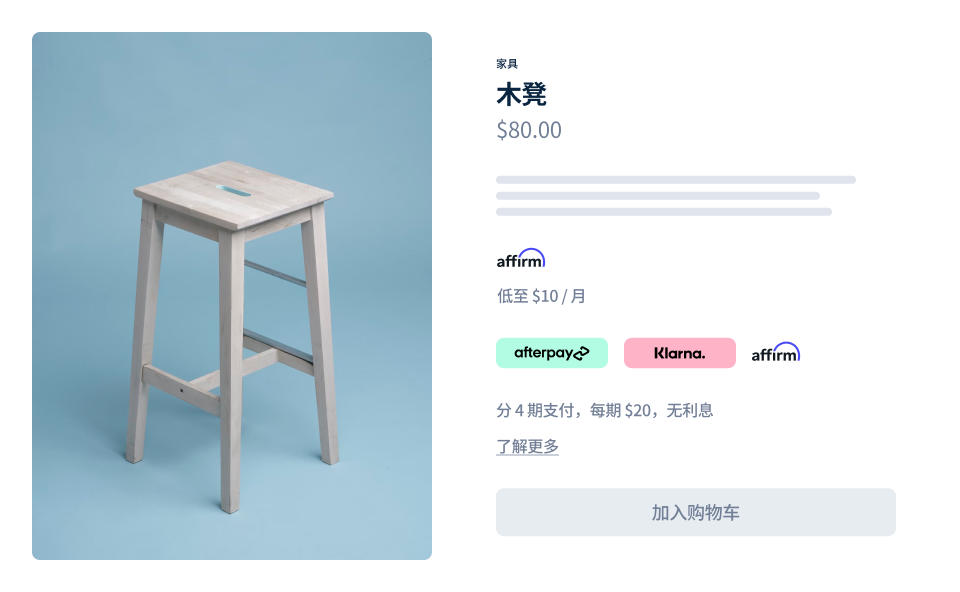
“先买后付”提示信息
用 Payment Method Messaging Element 在结账前推广先买后付选项。它会自动确定可用的方案和条件,生成本地化描述,并与您的页面样式相匹配。
一键支付按钮
用 Express Checkout Element 自动显示多个一键支付按钮。受支持的支付方式包括 Apple Pay、Google Pay、Amazon Pay、PayPal 和 Link——Stripe 的一键结账体验。
轻松收集地址
用 Address Element 收集并验证账单地址、配送地址等信息。它可以帮助您降低商品送至错误地址的风险,并更准确地征收正确的销售税。
构建由我,设计由你
控制方方面面的体验
通过我们的通用 API 和库,您既能享受到预构建组件的便捷,又能拥有自定义 UI 的灵活性。使用 React 或 JavaScript 可创建您理想的网页端集成,也可以利用我们的 iOS、Android 或 React Native SDK,来打造简洁的移动支付流程。
完全定制
我们仅靠一名开发人员,用一天时间便完成了向 Stripe Elements 的迁移。自此我们的结账转化率提高了 6%。
有了 Stripe Elements 后,我们随即便开通了 iDEAL、Bancontact、EPS 和 Giropay。在我们快速进入新的市场时,很重要的一点是,我们要能够在不受工程带宽限制的情况下快速扩展新的支付方式。
我们希望结账体验能够与产品的其他部分保持一致,但又不想从头开始重新创建支付功能。Stripe Elements 让这一目标的实现变得超级简单。
用 Stripe Elements 进行集成出奇地简单。自从有 Stripe 为我们处理本地化、样式化及自动显示相关的本地支付方式后,我们为全球客户提供了更好的使用体验。
代码更少,错误更少
别浪费时间在支付上作无用功
针对优化转化率构建支付体验是一项艰难的任务。Elements 可以让您充分利用 Stripe 在前端、设计和分析方面的全方位经验,在支付上少花时间,把更多时间花在您的产品上。
定价
定价简洁透明
选择您的路径
开启收款的其他选项
Stripe 的所有支付 UI 都可让您立即获取 40+ 种支付方式,支持 35+ 种语言和 135+ 种货币。不妨选择最适合您业务的集成。
准备好开始了?联系我们或创建账户
创建账户,就可以开始收款——无需签署合同,也无需提供银行信息。也欢迎您联系我们,获取我们为您业务设计的定制套餐。