Börja med en säker grund
Använd Microsofts säkerhet i flera lager mellan fysiska datacenter, infrastruktur och åtgärder i Azure. Dra nytta av den förstklassiga säkerhet som erbjuds i Azures datacenter globalt. Förlita dig på ett moln med anpassad maskinvara och integrerade säkerhetskontroller i komponenterna för maskinvara och inbyggd programvara, samt extra skydd mot hot som t.ex. DDoS. Få hjälp av ett team med drygt 3 500 globala cybersäkerhetsexperter som arbetar tillsammans för att skydda dina företagstillgångar och data i Azure.
Förenkla säkerheten med inbyggda kontroller
Skydda dina arbetsbelastningar snabbt med inbyggda kontroller och tjänster i Azure mellan identiteter, data, nätverk och appar. Få kontinuerligt skydd med djupare insikter från Microsoft Defender för molnet. Utöka skyddet till hybridmiljöer och integrera partnerlösningar i Azure på ett enkelt sätt. Få metodtips om säkerhet via följande länkar:
Hantera identitet och styra åtkomst
Identifiera hot tidigt med unik intelligens
Identifiera nya hot och agera snabbt med tjänster som får global cybersäkerhetsinformation i realtid i molnskala. Dessa interaktiva insikter utvecklas vid analys av en mängd olika källor, däribland 18 miljarder Bing-webbsidor, 400 miljarder e-postmeddelanden, 1 miljard Windows-enhetsuppdateringar och 450 miljarder månatliga autentiseringar. Med hjälp av maskininlärning, beteendeanalys och programbaserad intelligens analyserar Microsofts dataexperter dataflödet i Microsoft Intelligent Security Graph. Insikterna som erhålls skickar information till tjänster i Azure, vilket hjälper dig att upptäcka hot snabbare.

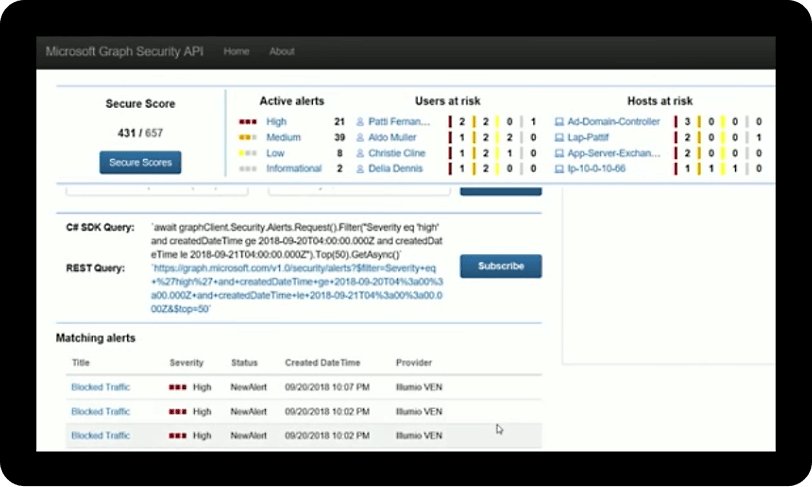
Microsoft Intelligent Security Graph API
Relaterade produkter och tjänster

Microsoft Defender för molnet
Utöka hotskyddet till all infrastruktur.

Application Gateway
Skapa säkra och skalbara frontwebbservrar med hög tillgänglighet i Azure.

Microsoft Entra ID (tidigare Azure Active Directory)
Synkronisera lokala kataloger och aktivera enkel inloggning.

Azure DDoS Protection
Skydda dina Azure-resurser mot distribuerade överbelastningsattacker (DDoS).

Key Vault
Skydda och behåll kontrollen över nycklar och andra hemligheter.

Azure Information Protection
Skydda din känsliga information på ett bättre sätt – när som helst och var som helst.
